Start adding gradient headings to your Webflow or Elementor sites, just like Apple does, in 2 steps.
To keep things simple and short I'm going to use a background image instead of a generated gradient.
Step 1/2: Add background image to the heading
You can grab a free gradient file from this Free Mesh Gradient Collection.
As always, convert to WebP files, and try to keep files below 50kB when possible.



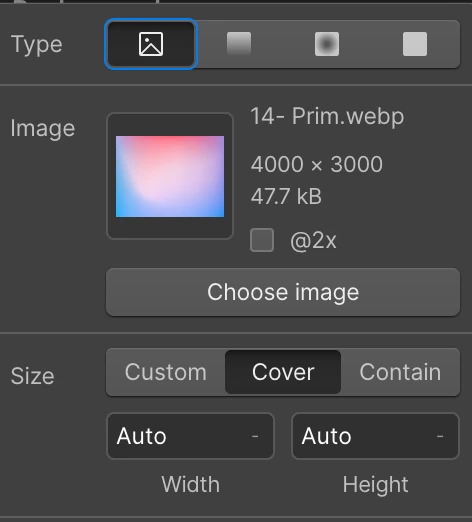
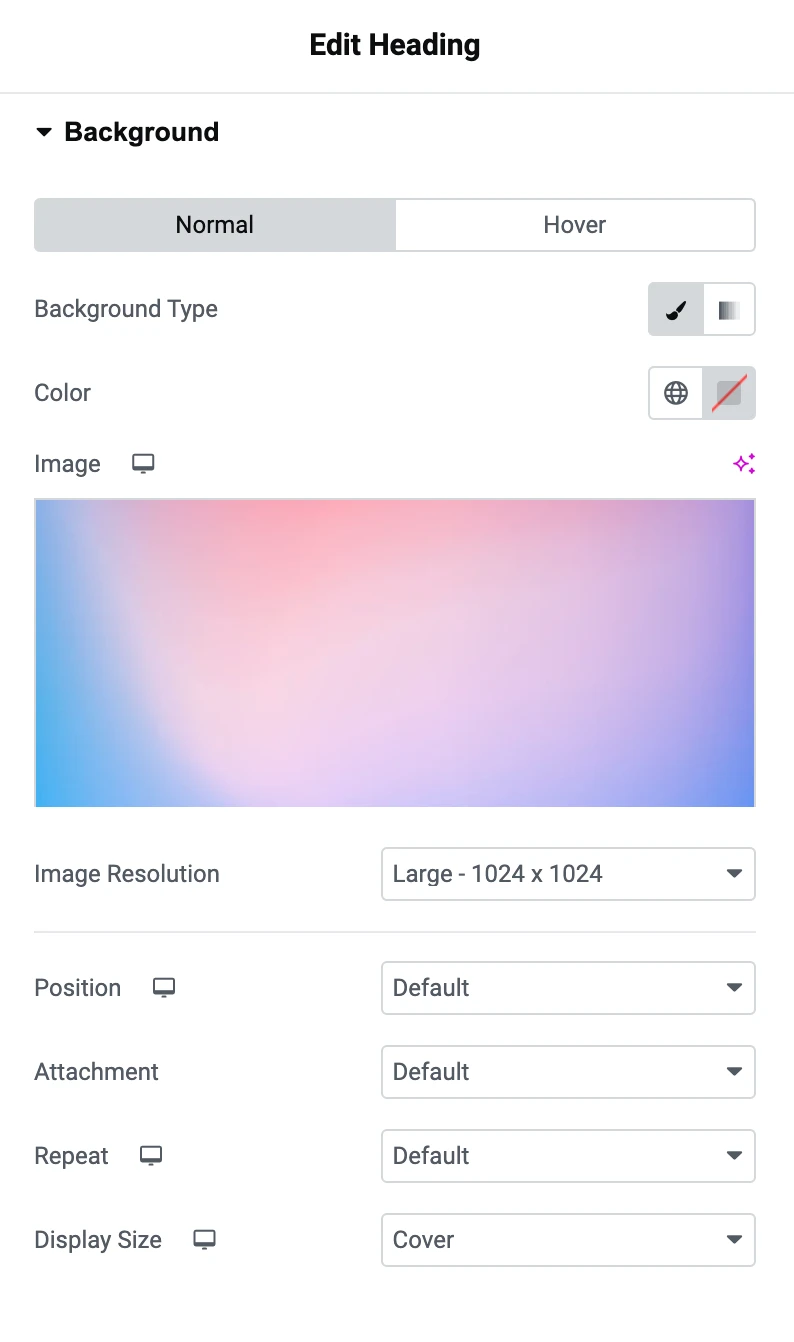
The easiest way is to upload a gradient image to the heading itself as a background image, and set the Size to Cover in both Webflow and Elementor.
I grabbed a mesh gradient from this website which has a ton of them.
Step 2/2: Clip the background to the text
In Webflow go to Backgrounds → Clipping -> choose Clip Background to Text.
And in Elementor add this CSS code to every heading in the Custom CSS box.
selector .elementor-widget-container {
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}Gradient recipes
There’s so much you can do with this effect, like setting just one word to have a gradient background, or make your own gradient instead of using an image.
For Webflow: You can add the CSS code, and use the class name used.
For Elementor: You can add the background-image line to the CSS code mentioned above.
Apple Intelligence gradient

.gradient-apple {
background-image: linear-gradient(108deg,#0894FF,#C959DD 34%,#FF2E54 68%,#FF9004);
}Instagram gradient
.gradient-ig {
background-image: radial-gradient(circle at 30% 107%, #fdf497 0%, #fdf497 5%, #fd5949 45%,#d6249f 60%,#285AEB 90%);
}You can add this class to as a span tag, and will color only the selected word. For example:
Check out my <span class="gradient-ig">Instagram</span>Fancy gradient
All you need is this line:
.gradient-fancy {
background-image: radial-gradient(circle farthest-corner at center center, white, #111) no-repeat;
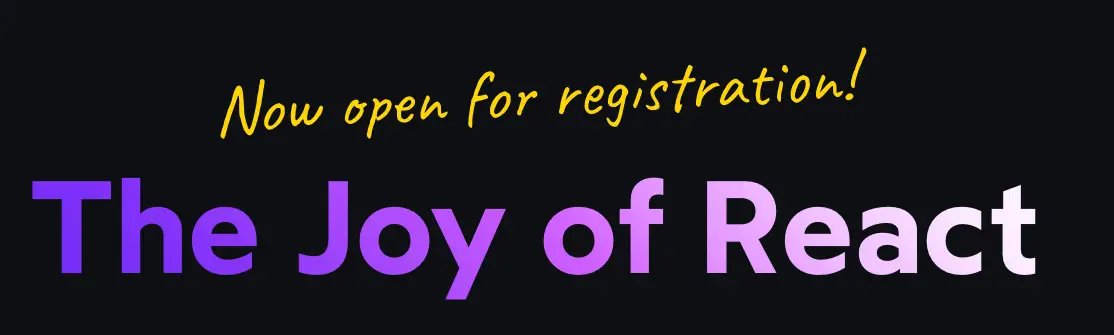
}Joy of React gradient
From Joy of React (best React course BTW).

.purple-gradient {
background-image: linear-gradient(45deg, rgb(115, 43, 247) 0%, rgb(125, 48, 248) 13%, rgb(134, 52, 249) 19%, rgb(143, 57, 249) 23%, rgb(155, 66, 250) 27%, rgb(164, 70, 251) 31%, rgb(172, 75, 251) 34%, rgb(180, 79, 252) 38%, rgb(188, 83, 253) 41%, rgb(196, 88, 253) 44%, rgb(203, 93, 254) 47%, rgb(212, 102, 255) 50%, rgb(216, 117, 255) 53%, rgb(222, 133, 255) 56%, rgb(226, 148, 255) 59%, rgb(231, 158, 255) 62%, rgb(236, 173, 255) 66%, rgb(240, 189, 255) 69%, rgb(243, 199, 255) 73%, rgb(246, 214, 255) 77%, rgb(250, 230, 255) 81%, rgb(252, 240, 255) 87%, rgb(255, 255, 255) 100%);
}
Joy of React fire text effect
.gradient-fire {
background-color: rgb(255, 171, 36);
background-image: linear-gradient(10deg, rgb(220, 4, 98) 0%, rgb(229, 21, 90) 13%, rgb(237, 38, 81) 19%, rgb(244, 52, 71) 23%, rgb(249, 65, 62) 27%, rgb(253, 79, 48) 31%, rgb(255, 94, 36) 34%, rgb(255, 104, 10) 38%, rgb(255, 123, 0) 41%, rgb(255, 141, 10) 44%, rgb(255, 153, 20) 47%, rgb(255, 171, 36) 50%, rgb(255, 184, 51) 53%, rgb(255, 198, 66) 56%, rgb(255, 212, 82) 59%, rgb(255, 224, 102) 62%, rgb(255, 226, 122) 66%, rgb(255, 232, 148) 69%, rgb(255, 236, 168) 73%, rgb(255, 241, 189) 77%, rgb(255, 246, 214) 81%, rgb(255, 251, 235) 87%, rgb(255, 255, 255) 100%);
}You can generate your own colors using his Gradient Generator.


















